
Sometimes we think that good content would be able to do such wonders, but often wonders happen where there are images, not words, so it is worth focusing on positioning images. Do you know how to do it?
Images are a significant part of the web resources – nice, good quality photos not only attract the attention of recipient, they are also something that is of interest to Google mechanisms, so it is worth spending time on optimizing images on the website.
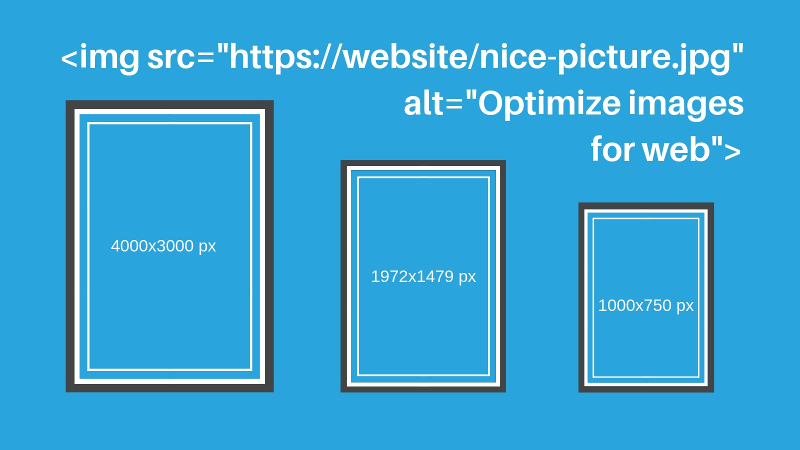
The size of image on the website is important
Work on image optimization should start with checking the size of image, because the size of posted photos or graphics has a very large impact on the speed of loading the site, and this in turn on its position in the search engine.
Image dimensions are usually given in pixels (px), as the size of website space – the maximum width of site displayed on computers is considered 1920px. Most often there are only banners of this width, so it is not worth to place such large (or larger) photos in other places on the site. Although most CMS systems automatically adjust the graphics to available space, sending larger images than displayed causes the site to load more slowly – if someone has older equipment or slower internet connection, they can wait for eternity until this huge image is displayed or even worse they leave our site and look for another place where they can find similar content or products.
Reducing the image (scaling) will significantly speed up the upload. Please note that scaling should be done without loss or with as little loss of quality as possible.
How to check the size of an image?
If you do not know the size of your photo that you want to upload to an article or product on the website, just right-click on it: Properties>Details – here you can see the height, width (in pixels) and resolution (dpi) of the photo. You can also move the mouse over the photo and wait until a bubble with information about the file type, dimensions and weight is displayed.
What should be the resolution of image on our website?
Resolution (dpi) of the image is responsible for its quality, so it should not go below 72dpi. If you want to post a large photo, e.g. as a background, it should be "slimmed down" – unfortunately, a decrease in resolution has consequences of image illegibility.
It is assumed that photos should not exceed 200KB. You can use the free Gimp or paid Photoshop to reduce the image size or resolution. On the web you can also find online programs to optimize graphics.
File extension – JPG or PNG format?
The most popular file format is JPG (JPEG), but more often you can find recommended export to PNG e.g. graphics created on Facebook. This is because PNG does not lose quality during compression. However, not everything that looks good on FB will be good for our website, because JPG image converted to PNG will weigh (KB) more than a photo in its original format. Remember that PNG is used for all kinds of graphics (charts and diagrams; logos; drawings; scanned documents; graphic files with a small number of colors or with a rapid transition between significantly different colors; icons; when transparency is needed), and JPG extension is better for all kinds of photos.
How to name an image on the website?
The next, but most important step before uploading an image to website is to name a file, which will allow Google robots to find and display the image in search engine.
Alternative description, i.e. Alt attribute
Alternative text ALT helps in positioning the photo, and thus the website. Guidelines for ALT are similar to guidelines for the image name, but you can and should use Polish characters in them. ALT content should be meaningful, i.e. it should express what is visible in your image or the action to which image should encourage, e.g. Optimization of images on the website or Learn how to optimize images on the website. Entering the same description with keywords into each photo will be badly received by Google robot, so it is so important not to stuck words by force, sit down and do this task conscientiously.
It is worth not exaggerating with the number of words contained in ALT, you can set a golden range between 5 to 15 words (not too little and not too much).
Alternative title for the first photo can be set the same as the article or product title, subsequent photos should have a different ALT sounding.
Supplementing alternative texts with product photos in the online store is the best way to appear in Google Graphics.
Correctly entered in the code of site photo with alternative text should look like this:
<img src="http://site/optimization-of-graphics-for-the-website.jpg" alt="Optimization of graphics for the website" />
or this:
<img alt="Optimization of graphics for the website" src="http://site/optimization-of-graphics-for-the-website.jpg" />
Currently, most websites have CMS (content management system), which enables to fill in alternative text from the panel while posting an image into article or editing an image in the online store.
Title attribute for image
Working in CMS you can see one more value, which can be omitted if you carried out the two above operations, i.e. correctly named the image and gave the photo ALT. Title tag is a text displayed in a balloon that appears when you point your mouse cursor over an image. The purpose of title is mainly usability, so it can be used as a description of the photo, encouragement/instruction or as an additional comment to photo (if you want to mark the context), e.g.:
Image title: Swans by the lake
ALT: Swans by the lake
Title: Photo of swans taken at Wigry Lake during X Party
If you decide to fill in this attribute as well, remember that it should not be identical to the alternative ALT text.
Captions under the photos
Valuable content enriched with graphics is good enough on its own, but you can help in one more way – by adding captions (if possible, of course). Internet users very often read descriptions of photos, omitting the accompanying text – that’s why infographics are so popular, because they illustrate what normally needs to be assimilated by reading this article. Focusing the attention of recipients on photos and their captions allows them to stay on the website for longer, and this translates into the position of website in the search engine – it is considered more valuable than the website on which the user spent a few seconds.
Summary
Interesting photos enrich the site and liven up the content, but remember to make sure that your photos are best fitted to your site and the articles you offer. People very often while looking for answers to issues of interest to them, enter the page from which the image has been indexed by Google graphics, so it is worth taking care of proper image optimization.
Are you interested in this article? Do you want to optimize your photos?Contact us!



